第一次註冊會員
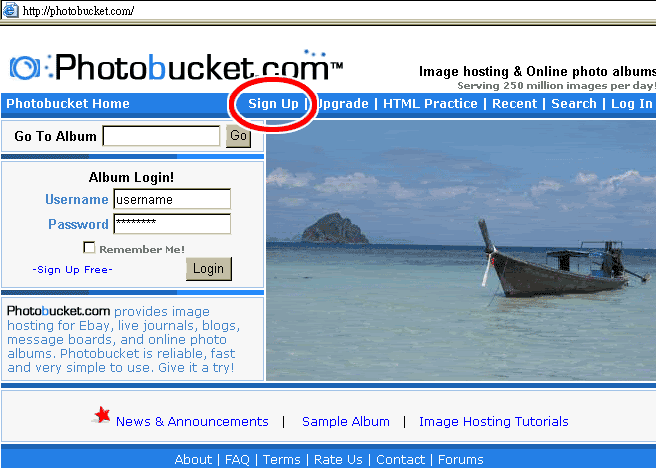
Step 1. 請蒞臨 http://photobucket.com/
至 Photobucket Image Hosting 網站後, 點選 "Sign Up"

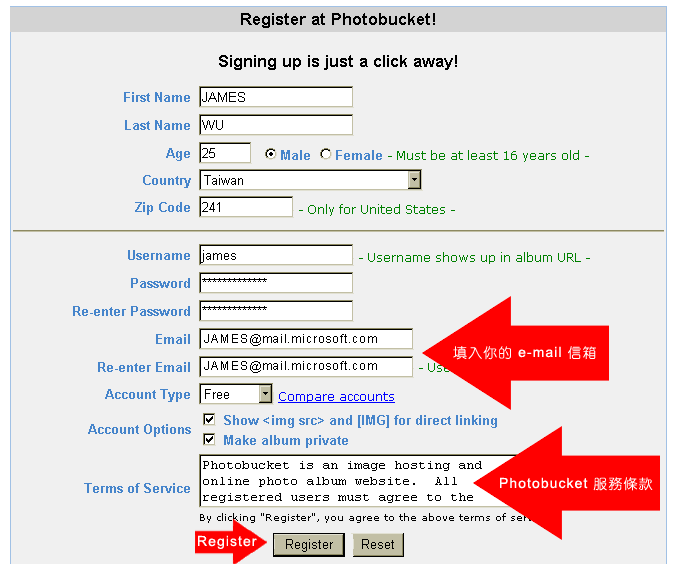
Step 2. 接下來出現 "條件與規則" 的視窗, 在填完資料後, 請點選 "Register" 送出資料註冊

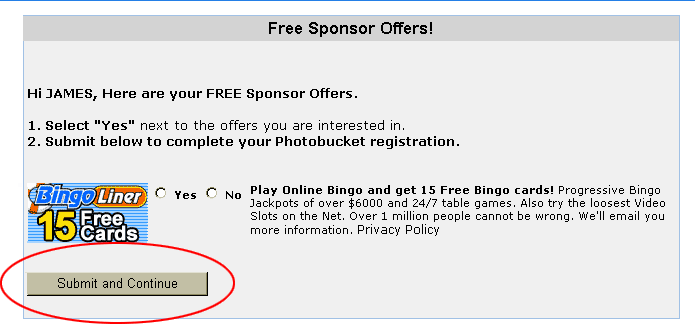
Step 3. 接下選擇 "YES" or "NO", 這是自由選擇的項目, 之後請點選 "Submit and Contine" 繼續

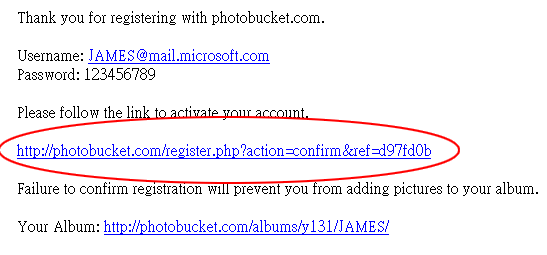
Step 4. 到你的 e-mail 信箱收一封主旨 : Photobucket Registration 的 信, 請點選如下圖紅色圈圈完成註冊手續

第一次貼圖
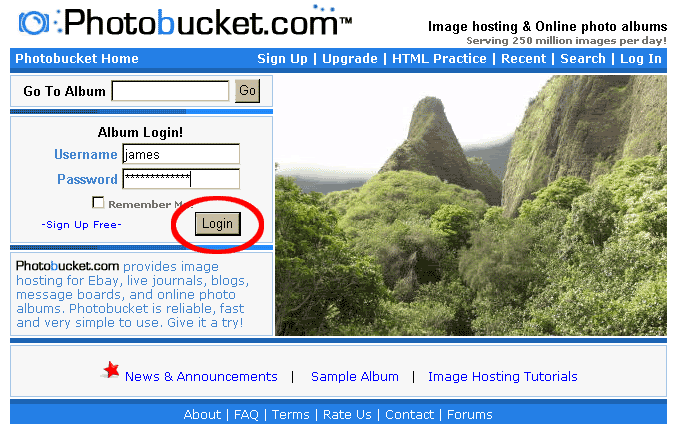
Step 5. 請再度蒞臨 http://photobucket.com/ 首頁
填入 Username 及 Password 後, 點選 "Login" 登入

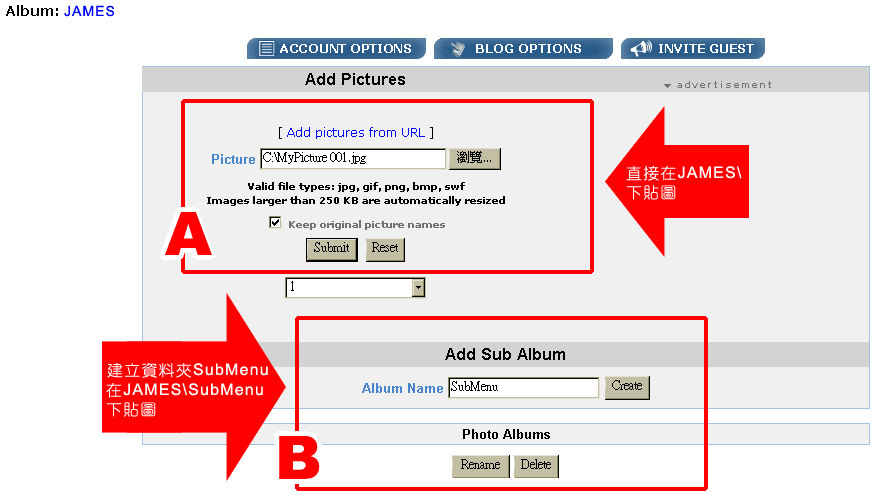
Step 6. 此時會用你註冊帳號建立一資料夾, 你可以直接在此貼圖 (例如 A : 只要輸入圖案所在的路徑, 按 Submit 即可)
在這裡建議以建立子資料夾的方式來管理你的檔案, 因此接下來我們將以例 B 為教學示範 :
這裡我們欲建立一名為 SubMenu 子資料夾, 輸入 SubMenu 按 "Create" 即可完成

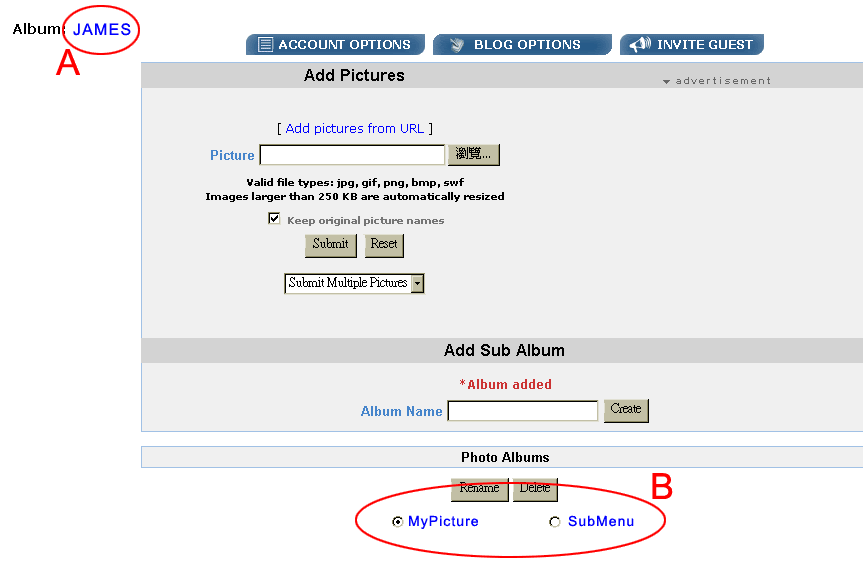
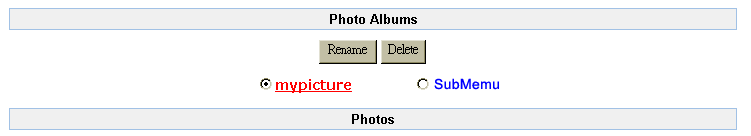
Step 7. 如果你看不到如下的畫面, 請點選你的註冊帳號(如 A), 在這裡我們已建立 2 個子資料夾 : MyPicture 及 SubMenu (如 B : 重複 Step 6. 即可再建立子資料夾 MyPicture )

Step 8. 我們打算在子資料夾 mypicture 裡放入圖片, 請將滑鼠移至 mypicture, 使其變成紅色字體 mypicture , 然後直接點選進入

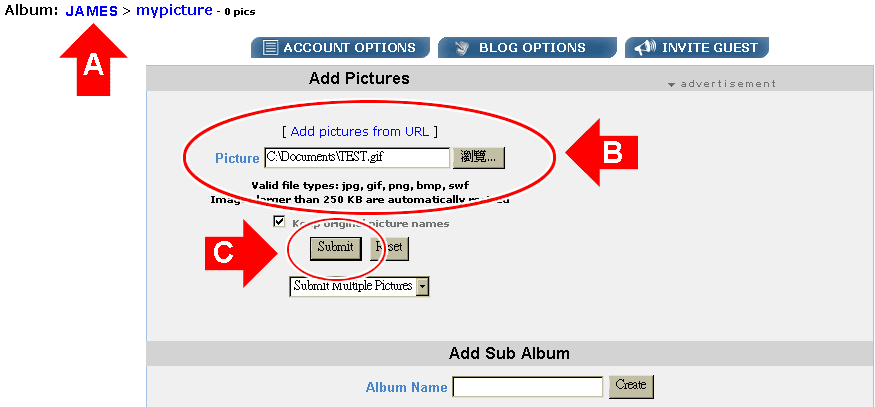
Step 9. 現在你的位置已經在子資料夾 mypicture 裡, 如果點選你的註冊帳號(如 A), 你就會回到你的主資料夾
在子資料夾 mypicture 貼圖 : 輸入圖案所在的路徑(如 B : 可利用 "瀏覽" 的功能直接選圖案所在的位置), 按 Submit (如 C) 即可

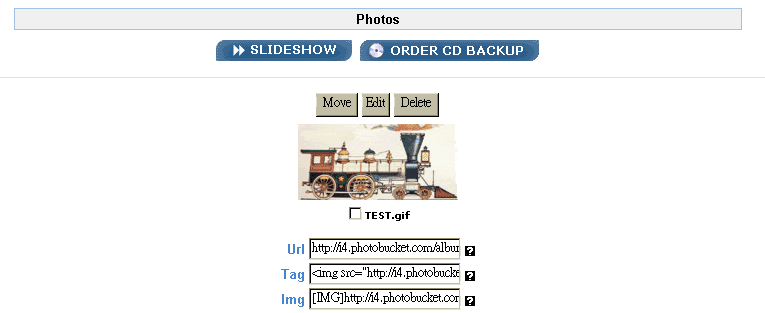
Step 11. 這時圖案已完成上傳的動作, 並出現小圖, 請用滑鼠點選該圖然後會出現大圖

出現大圖 (你上傳的圖片) :

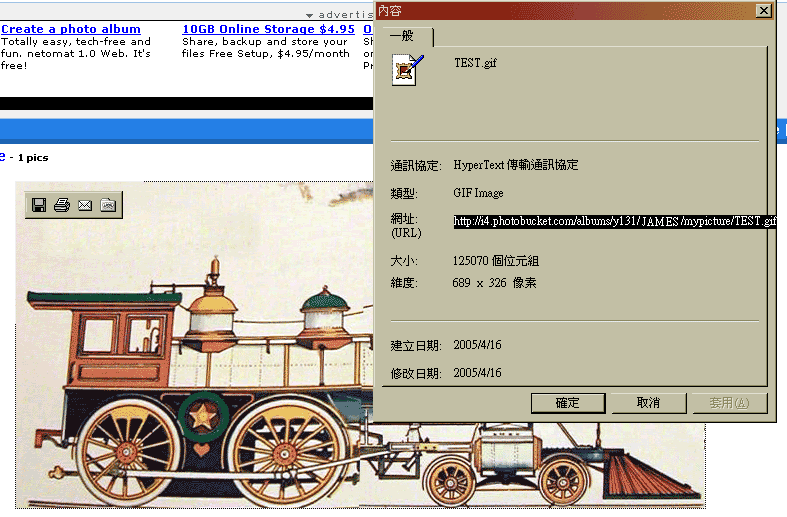
Step 12. 請將游標置於該圖片範圍內按滑鼠右鍵跳出視窗, 點選 "內容", 選取網址右邊的 URL 使其反白
再將滑鼠移至反白的區域內並按右鍵, 跳出視窗, 點選 "複製"

Step 13. 在 TTS 發表該圖片 ...
在 TTS 的編輯視窗貼上你剛複製的URL,
例如: http://i4.photobucket.com/albums/y131/J ... e/TEST.gif
用滑鼠左鍵再次將該 URL 全部反白選取, 然後按 TTS 的功能鍵
 再按 "送出" 就大功告成
再按 "送出" 就大功告成Step XX. Photobucket Image Hosting 網站提供圖案編輯及刪除等功能來管理你的圖片